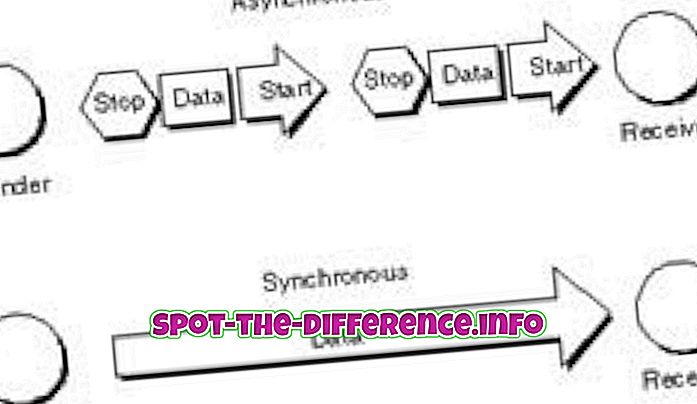
Kluczowa różnica: AJAX to zbiór powiązanych ze sobą technik tworzenia stron internetowych, które są używane do asynchronicznych aplikacji internetowych. DHTML (Dynamic HTML) nie jest językiem kodowania, ale w rzeczywistości zbiorem technologii używanych w HTML, aby uczynić HTML bardziej interaktywnym. DHTML zmienia elementy na stronach internetowych w zależności od działań użytkownika. AJAX pozwala przeglądarce zażądać pewnych elementów pojedynczo, aby zmniejszyć obciążenie serwera i połączenia z Internetem.
Strony internetowe nie zawsze były tak interaktywne i animowane, jak były dzisiaj. Dużo potrzeba do stworzenia strony internetowej, takiej jak kodowanie, umieszczanie, dynamiczne linki itp. Pierwotnie strony internetowe były prostymi stronami tekstowymi, które służyły do udostępniania informacji w formie tekstu; nie było żadnych filmów, gier, animacji itp. Wiele narzędzi zostało później opracowanych, aby wszystkie te zdarzenia mogły się wydarzyć na stronach internetowych. Narzędzia te są często wykorzystywane w celu przyciągnięcia uwagi konsumenta i przeniesienia ich na stronę. DHTML i AJAX to dwa z tych narzędzi, które służą do tworzenia bardziej dynamicznych i interaktywnych stron.


AJAX i DHTML to dwie technologie, które są używane do tworzenia bardziej interaktywnych stron internetowych w porównaniu do zwykłych nudnych stron HTML. Główną różnicą między DHTML i AJAX jest DHTML zmienia elementy na stronach internetowych w zależności od działań użytkownika. AJAX pozwala przeglądarce zażądać pewnych elementów pojedynczo, aby zmniejszyć obciążenie serwera i połączenia z Internetem. Jednak obie odgrywają ogromną rolę w poprawie komfortu korzystania ze stron internetowych.